Clone a page with children in CMS Lite
Cloning a page with its children is a quick and efficient way to replicate a section of the website, ensuring consistency in layout and structure across multiple pages.
On this page
Introduction to cloning a page with children
Cloning a page with its child pages in CMS Lite is a useful feature for duplicating a section of your site while maintaining its structure and hierarchy.
Restrictions on cloning for Level 3 pages
Level 3 topic pages cannot be cloned without approval from the IA Working Group. Contact the GDX Service Desk at GDX.ServiceDesk@gov.bc.ca for assistance.
Step-by-step guide to cloning a page with children
External Links in Children: External links within child pages will not be cloned.
Cloning the pages
To clone pages with children:
-
Select the page: In the Content Navigation Pane, locate and select the parent page you wish to clone. You can either check its box or click on its title.
-
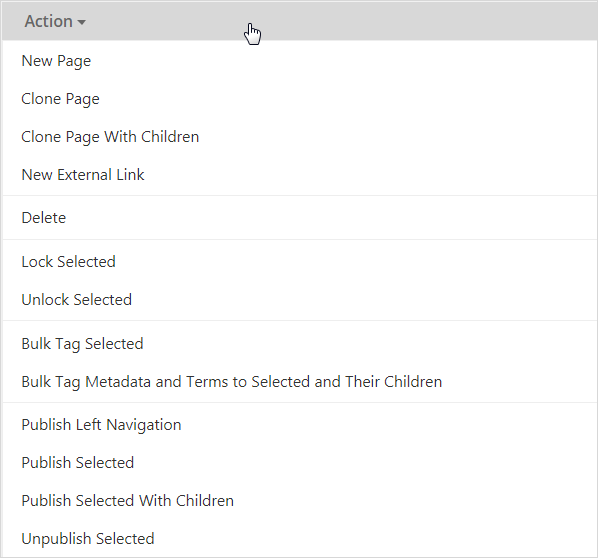
Initiate cloning: Choose 'Clone Page with Children' from the Action drop-down menu.
-
Confirmation process: A dialogue box will appear for confirmation. Click [Confirm] to proceed.
-
Cloning outcome: A message will confirm the successful cloning. The cloned pages, including children, will appear in the Content Pane at the same level as the original.

Locating the cloned pages
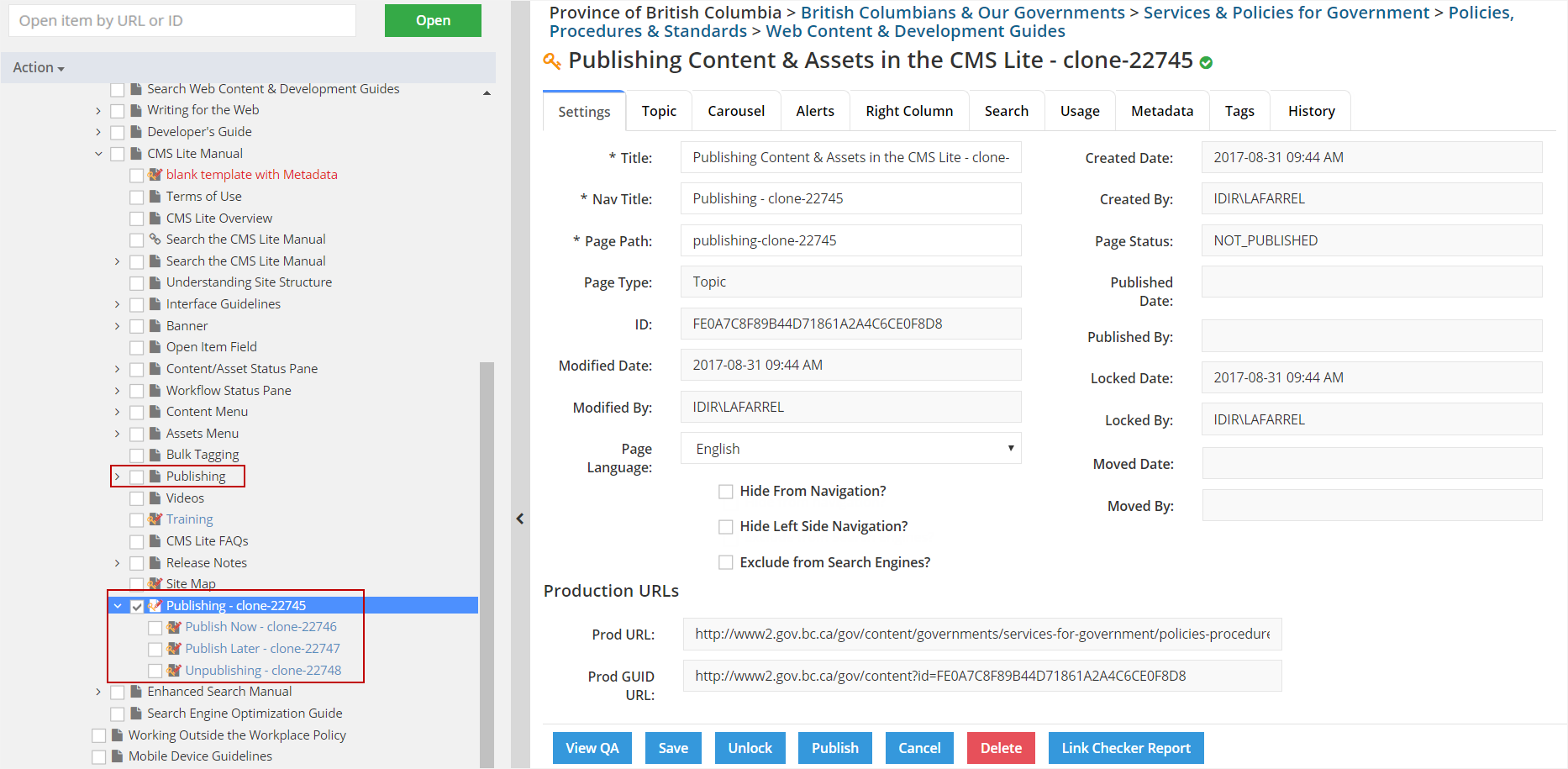
The cloned page(s) will be displayed in the Content Pane and will appear in the navigation tree at a sibling level (same level) as the page that was cloned.
Editing and publishing the cloned pages
The cloned pages will appear in the Content Pane at the same level as the original.
Cloned pages are auto-locked
Cloned pages are automatically locked until they are published or unlocked manually.
Before publishing
- Update the Title, Nav Title, and Page Path, which will include the original name followed by 'clone-x', where x is a unique number
- Ensure to update the Metadata and Tags of the cloned pages to reflect the new content
Update these fields before publishing.
Validation warnings
If 'Clone' is not removed from the Title, Nav Title, and Page Path, a warning message will appear the first time you select [Save]. Ensure all mandatory fields are completed to avoid warnings.
Important: Make sure to also remove the system generated number from all three fields.
Yellow warning
A warning message will be displayed each time the [Save] action is invoked until all mandatory fields are completed. An exclamation mark will be displayed on the tab(s) that contain missing field information, and the field(s) will be highlighted by a yellow border.

Red warning
If the [Publish] action is invoked when missing mandatory fields exist, the warning message and icon(s) will be red, and the field(s) will be highlighted by a red border.