Moving pages to improve site navigation
Learn when and how to move a page within the CMS Lite information architecture.
On this page
Overview of moving pages in CMS Lite
The Content Tree Navigation visually represents how pages and external links will appear in the left-hand navigation of a web browser.
You can move pages to any location within your authorized areas (security groups) using a simple drag-and-drop method.
Moving pages to a new parent section
Pages moved within the same parent category will not change the human-readable URL.
When moving a page to a new parent category, the human-readable URL changes. Links to the page from external sites may be broken when this happens.
Records and notifications about the move
When a page is moved:
- The move date and IDIR account will be recorded in the Settings tab, and will not impact the Modified Date field
- If the page is currently being modified by another user, an email will be sent to the user alerting them of the move
- Moving a page within the same parent will no longer be recorded in the History tab
Use caution when moving pages
When moving pages in a content management system, users should be aware of several important considerations to avoid potential issues, particularly concerning Human Readable URLs (HRUs) and site navigation:
Risk of broken links
-
Impact on Human Readable URLs (HRUs): Moving a page can potentially change its HRU, which is the readable address (URL) shown in the browser. This change might affect users who have bookmarked the old URL or if the page has been indexed by search engines under its previous URL
-
Check for broken links: Ensure that internal links pointing to the moved page are updated. Moving a page without updating internal links can result in broken links, which negatively impact user experience and SEO
Risk of user confusion and disorientation
-
Update redirects if needed: If the HRU changes, consider setting up redirects from the old URL to the new one. This helps in guiding users who might use old bookmarks or links
-
Inform interested parties: If the page is collaboratively managed or frequently accessed by a specific group of people, inform them about the move to avoid confusion
-
Reconsider navigation flow: Ensure that the new location of the page makes sense in the context of the site's overall navigation structure. The page should be easily accessible and logically placed. Make sure the content of the moved page aligns with the theme and content of the new location
-
Re-indexing in search engines: A change in URL might require re-indexing by search engines. This can temporarily affect the page's visibility in search results
Risk of analytics and access issues
-
Review user permissions: In a multi-user environment, check if the new location of the page aligns with the user permissions and access controls in place. If it does not, contact the GDX Service Desk at GDX.ServiceDesk@gov.bc.ca to request an update
-
Potential impact on analytics: Moving a page might affect how traffic data is collected and reported in web analytics. Keep this in mind for tracking page performance
How to move pages
Tips when moving pages
Action indicator

Wait until action indicator stops 'swirling' on the Action drop-down menu before invoking another move.
Level adjustment
Shift the mouse slightly to the left or right to place the node at a different level in the tree, or straight up and down to keep it at the same level.
Republishing requirement
Remember to republish pages after moving them to update their position in the site's live navigation.
Step-by-step instructions
Before you move a page, make sure you understand the potential impacts of moving the page.
To move a page within the information architecture:
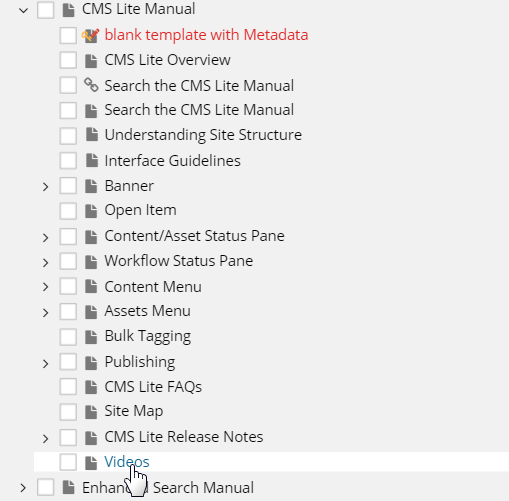
- Navigate to the applicable location in the Content Tree Navigation
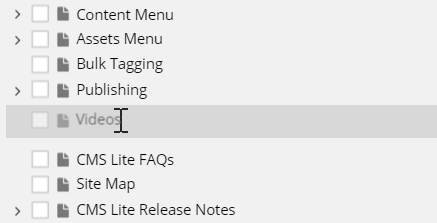
- Click on the page node and hold down the left-button on the mouse
The node becomes highlighted and surrounded by a grey box

- Continue to hold down the mouse button, and drag the page node to the new location
The node remains highlighted and the grey box indicates the level in the tree
- Release the mouse button
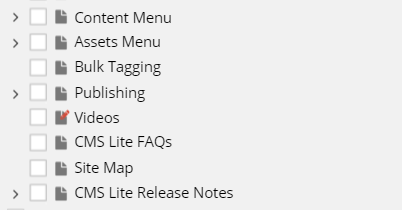
The Content Tree Navigation will be refreshed with the page node in the new location
- If the page has been published to the Production web server, the modified symbol will be displayed in the page icon. Republish the page for the new location to be reflected in the left navigation in Production.