Insert grid layouts in CMS Lite
Guide on using grid layouts for responsive, accessible content in CMS Lite.
On this page
Introduction
This tool is available for creating table-like content layouts that allow content to flow properly on small devices while meeting accessibility standards.
Grid layouts vs. tables
Tabular data: Grid layouts should not be used to replace the use of tables for the presentation of tabular data.
Content layout: Content layout using the table functionality is not optimal for screen readers. Any existing content using tables for layout should be updated.
Availability and limitations
- This feature is not currently available in the ALC and MCF templates
- Content will be rendered without borders in a browser
- Column layout widths are not adjustable.
Grid layout options
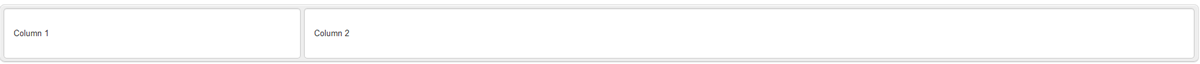
Left column layout
Column ratio will be 25% and 75% of the content well.

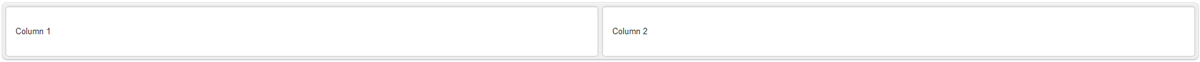
Right column layout
Column ratio will be 75% and 25% of the content well.

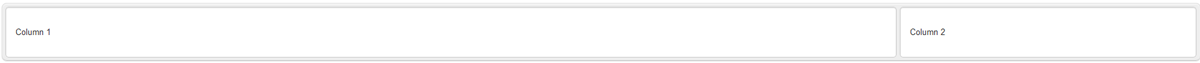
Two column layout
Column ratio will be divided equally within the content well
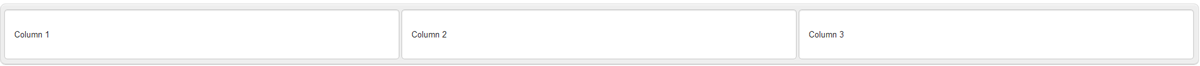
Three column layout
Column ratio will be distributed equally within the content well.

Tutorial video
Watch a tutorial video to help you understand how to create grid layouts in CMS Lite.
Use grid layouts in the CMS Lite
Step-by-step instructions for BC government content editors on how to use grid layouts in the CMS Lite application.
Creating grid layouts
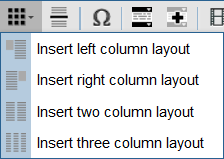
The Insert Grid Layout option is only found in the Body component toolbar and offers four layouts.
- Place the cursor in the Rich Text Editor where the grid layout is to be inserted
- Click the Insert Grid Layout
 icon on the toolbar
icon on the toolbar
The following options will be displayed

- Choose one of the grid layout options.
The layout option will be embedded in the editor
- Enter the desired text in each of the column sections
See Interface guidelines for information about removing, moving or adding paragraphs between grids.