Embed external content in CMS Lite
Learn about embedding a map, visualization, event calendar, or iFrame to a CMS Lite page.
On this page
Types of embeddable content
The CMS Lite allows the following external content to be embedded:
- Map (Data BC or Google Maps)
- Visualization (Data BC content)
- Event calendar (WordPress)
- iFrame (controlled list)
Embed a map
DataBC approval is not required
Users can now embed maps directly in CMS Lite without consulting with DataBC.
To move past the Approval tab, users should:
- Select the checkbox that says "I confirm I have consulted with DataBC Enterprise Data Services and have received their approval"
- Continue to the Map Embed tab
How to embed a DataBC or Google map
When pasting an address in the URL field, make sure there are no blank spaces on either side of the URL. Additional spaces will result in an error when viewing the content in QA.
To embed a map:
- Place the cursor in the Rich Text Editor (WYSIWYG) where the map is to be inserted
- Click the Embed External Content
 icon on the toolbar
icon on the toolbar
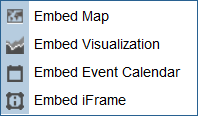
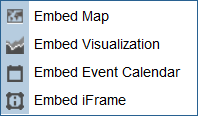
The following options will be displayed

- Select Embed Map
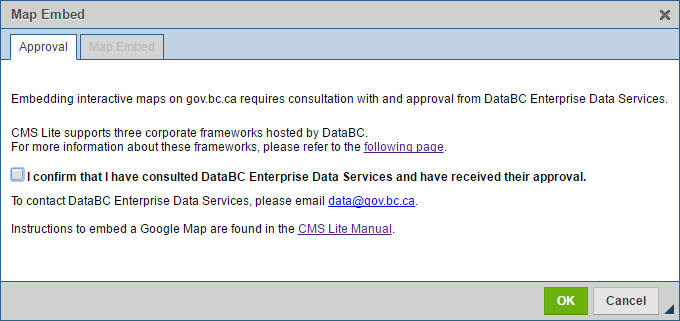
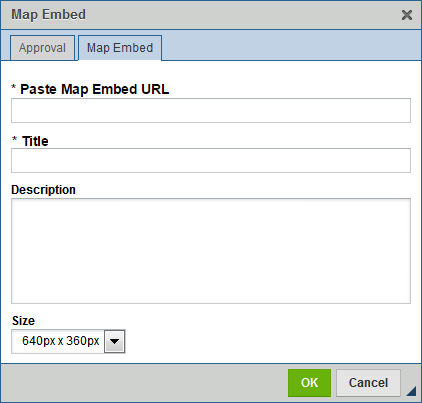
The Map Embed dialogue box will be displayed.
- Check the box next to the statement "I confirm that I have consulted DataBC Enterprise Date Services and have received their approval." to enable the Map Embed tab. You do not need DataBC approval
- Click on the Map Embed tab
To embed a map from DataBC:
View information regarding the Web mapping services. To contact the DataBC team, please open a ticket with the Data Systems & Services request system.
To embed a Google Map:- Click the [Embed Map] tab
- Click SHARE

- Search for a location on Google Maps
- Copy the secure (https) URL provided into the Embed URL field (you have the correct link if the URL starts with <iframe scr=
- Click on the Map Embed tab and paste the link into the mandatory Paste Map Embed URL field
- Enter an applicable title in the mandatory Title field that will be displayed above the map frame
- If desired, enter a description in the Description field that will be displayed below the map frame
- The Size defaults to 640px x 360px. Use the drop-down box to choose another option:
- 1120px x 630px
- 700px x 700px
- 560px x 315px
- 400px x 225px
- Click the [OK] button
The dialogue box will be closed and a place holder image will be inserted at the cursor location. The map will be displayed in a browser window

Embed a visualization
CMS Lite currently supports embedding visualizations by DataBC into the page. To contact DataBC, please email data@gov.bc.ca.
Troubleshooting: When pasting an address in the URL field, make sure there are no blank spaces on either side of the URL. Additional spaces will result in an error when viewing the content in QA.
- Place the cursor in the Rich Text Editor (WYSIWYG) where the visualization object is to be inserted
- Click the Embed External Content
 icon on the toolbar
icon on the toolbar
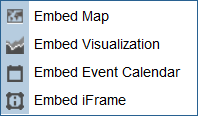
The following options will be displayed

- Select Embed Visualization
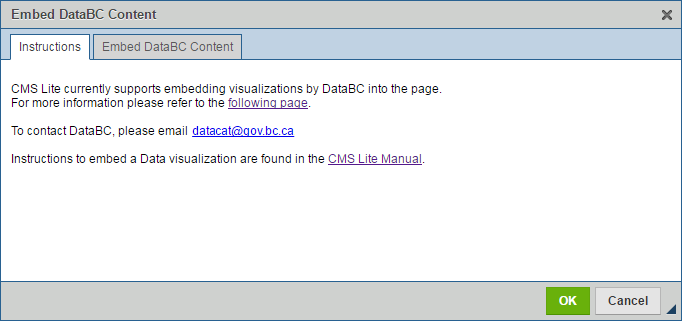
The Embed DataBC Content dialogue box will be displayed.
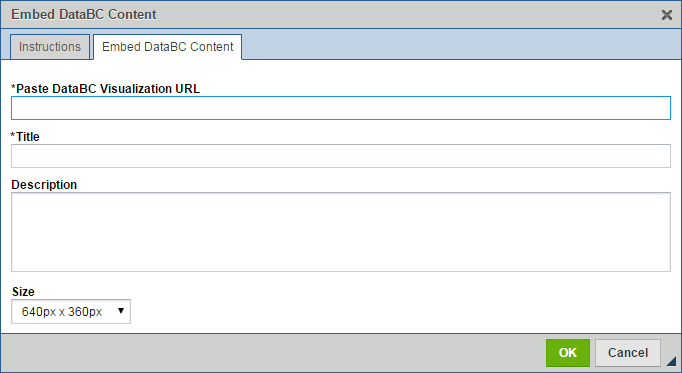
- Click on the Embed DataBC Content tab
- Enter a secure (https) URL into the mandatory Paste DataBC Visualization URL field
- Enter an applicable title in the mandaory Title field that will be displayed above the frame
- If desired, enter a description in the Description field that will be displayed below the frame
- The Size defaults to 640px x 360px. Use the drop-down box to choose another option:
- 1120px x 630px
- 700px x 700px
- 560px x 315px
- 400px x 225px
- Click the [OK] button
The dialogue box will be closed and a place holder image will be inserted at the cursor location. The visualization content will be displayed in a browser window
Embed event calendars
Set up an event calendar
To embed a calendar on CMS Lite, you’ll first need to set one up at events.gov.bc.ca. Only calendars hosted here can be embedded on CMS Lite.
To start this process, please contact the GDX Service Desk at gdx.servicedesk@gov.bc.ca.
Embed an event calendar
- Place the cursor in the Rich Text Editor (WYSIWYG) where the calendar is to be inserted
- Click the Embed External Content
 icon on the toolbar
icon on the toolbar
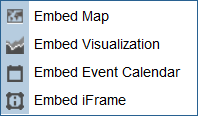
The following options will be displayed

- Select Embed Event Calendar
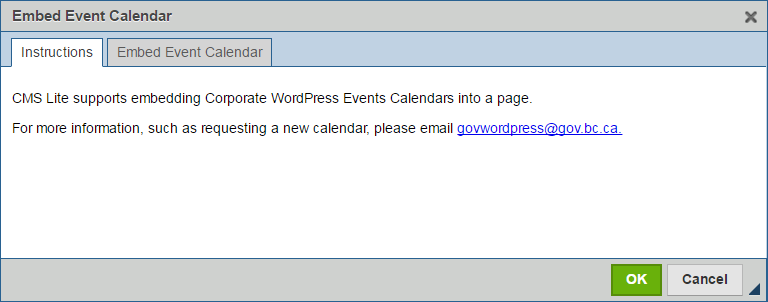
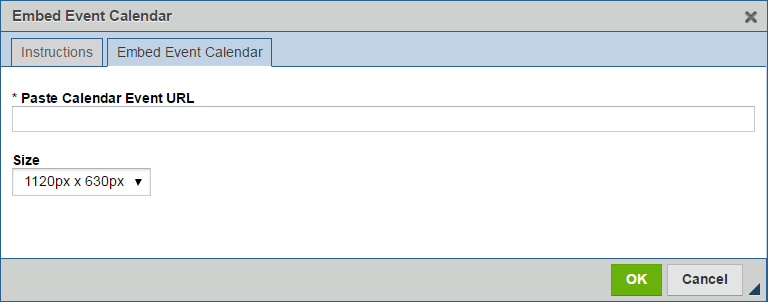
The Embed Event Calendar dialogue box will be displayed
- Click on the Embed Event Calendar tab
- Enter a secure (https) into the mandatory Paste Calendar Event URL field. This plug-in only supports URLs from https://events.gov.bc.ca/. An error message will be displayed if the URL is invalid
- The Size defaults to 1120px x 630px. If desired, use the drop-down box to choose 700px x 700px
- Click the [OK] button
The dialogue box will be closed and a place holder image will be inserted at the cursor location. The calendar will be displayed in a browser window
Embed an iFrame
An inline frame (iframe) loads another HTML page within the page, putting another webpage within the parent page. iFrame content is not indexed on search engines.
Add an iFrame
To add an iFrame URL to the controlled list, contact the GDX Service Desk at gdx.servicedesk@gov.bc.ca.
How to embed an iFrame
When pasting an address in the URL field, make sure there are no blank spaces on either side of the URL. Additional spaces will result in an error when viewing the content in QA.
- Place the cursor in the Rich Text Editor (WYSIWYG) where the iFrame is to be inserted
- Click the Embed External Content
 icon on the toolbar
icon on the toolbar
The following options will be displayed

- Select Embed iFrame
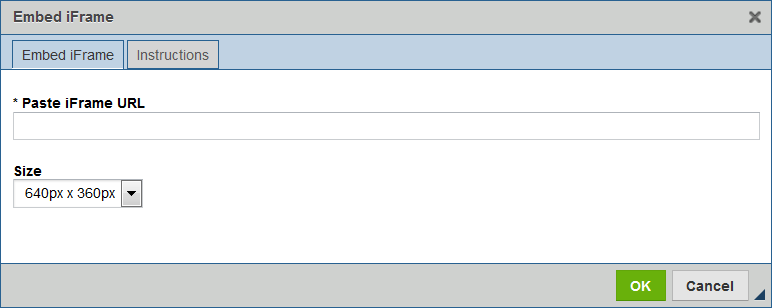
The Embed iFrame dialogue box will be displayed.
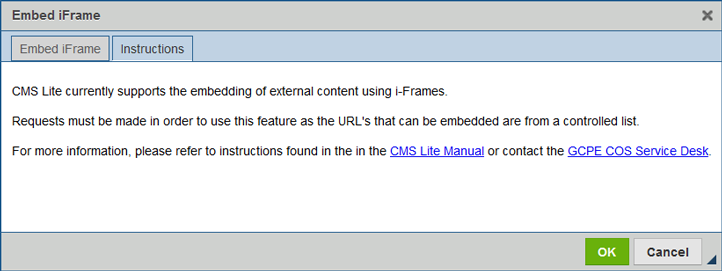
- Enter an approved URL into the mandatory Paste iFrame URL field. This plug-in only supports URLs approved by Corporate Online Services. An error message will be displayed if the URL is invalid. See the Instructions tab for more details
- The Size defaults to 640px x 360px. Use the drop-down box to choose another option:
- 1120px x 630px
- 700px x 700px
- 560px x 315px
- 400px x 225px
- 270px x 475px (use for Right Column boxes)
- Click the [OK] button
The dialogue box will be closed and a place holder image will be inserted at the cursor location. The iFrame content will be displayed in a browser window