Insert links
Content editors can add links in their content. These links can point to different things: they can take you to another webpage, connect to a file or document (like an image or PDF), or even jump to a specific part of the webpage or PDF you're already viewing.
On this page
Overview
Content editors have the option to create links to:
- An asset or page within CMS Lite, or to an external web page
- Anchor jump link on the same page
- Specific page in a PDF document
- Pre-defined destination in a PDF document
- Call-to-action button link
Linking guidelines for different content types
Do not use 'click here' links
To meet accessibility standards, you must always use descriptive text for links. Descriptive text tells users exactly where they’ll go when they click the link. It should make sense even when read out of context.
- Avoid using vague text like "Click here" or "Read more", which doesn't tell users where the link will take them
- Use clear, specific text that describes the link's purpose, such as "View the accessibility guidelines"
Refer to the Web Style Guide for detailed guidance on creating links
Linking to different types of content
Learn the linking guidelines for linking to:
Applications or files
When linking to applications or files, such as PDFs, opening new browser tabs or windows is acceptable.
- Learn about other parameters (PDF, 129 KB) for opening a PDF.
Web pages
When linking to other web pages, open hyperlinks in the same (current) window unless doing so will disrupt the workflow, confuse your audience, or terminate a secure session.
- Review Using hyperlinks in web content for further explanation
Assets
When linking to an asset, always indicate the file type and size in brackets and include it as part of the link: Example (PDF, 1.2MB)
'Call-to-action' buttons
CMS Lite blue 'button' links are designed to meet accessibility standards. These buttons should only be used for call-to-action (CTA) links. A CTA encourages users to take a specific action, such as "Start your application" or "Register today."
Replace any existing ad-hoc graphic buttons with CMS Lite buttons to maintain consistent site-wide standards. Avoid overusing buttons to keep the page clear and focused.
How to create links
Anchor flags
You can create links to specific sections of a CMS Lite page using anchors, which appear in CMS Lite as red flags. Learn how to create and link to page anchors.
Create a link to a CMS Lite page or asset, or an external URL
- Highlight the text to be used to link to the page/asset/URL
- Click on the Link
 icon in the toolbar
icon in the toolbar
The Link box will be displayed

- The Link Type defaults to URL.
- Use the drop-down arrow to change to email
The email link properties will be displayed

- Enter an email address (it is not necessary to use mailto: before the address). Do not use personal government emails
- Use the drop-down arrow to change to email
- The default Protocol is set to <other> for linking to internal assets or pages. Other options:
- http
- https
- ftp
- news
- Target field defaults to Same Window.
- Links to a webpage, both internal and external, should always open in the same window
- Links to other applications, such as PDFs, may be opened in a new window. Click the Target drop-down and select New Window
- Force Download defaults to No
- Select Yes to allow for a PDF file to be downloaded and opened in Adobe Reader rather than open in a browser. User will be prompted to Open or Save File. Force Download will override the Target field.
- Select Yes to allow for a PDF file to be downloaded and opened in Adobe Reader rather than open in a browser. User will be prompted to Open or Save File. Force Download will override the Target field.
- Leave the Link Style default to <no set>
- Choose the applicable option and:
- Enter or paste a valid external link in the URL: field, or
- Leave the default set to <other> and click the [Asset Picker] or [Page Picker] button and navigate to an internal page or asset. Note: if the asset does not already exist in the CMS Lite, see Upload Assets for more information
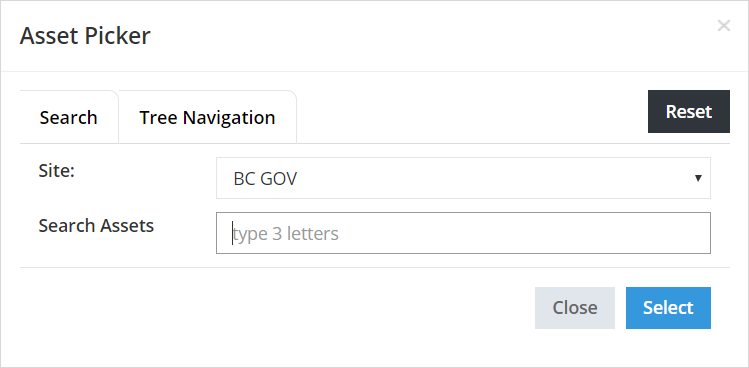
The Asset Picker (or Page Picker) will be displayed

- Search or Navigate to the applicable asset or page
- Click on applicable item to highlight it (in blue) and then click[Select] to complete the action
The picker will be closed and the Link box will be re-displayed
- Click the [OK] button to complete the action
The Link box will be closed and the link will be displayed at the cursor insertion point
Create an anchor to a page in a PDF document
Link directly to a page in a PDF by adding #page= to the end of the URL. For example: https://www.example.com/myfile.pdf#page=4 would open the PDF to page 4. This does not require any specific adjustments to the PDF itself.
Always describe which section of the PDF the link points to, in case the direct link doesn't work in the user's browser.
While most browsers support this feature, many mobile browsers use a system app or default PDF app to open files. The ability to link to a specific page depends on the app used, so the link may not work as expected in some cases.
- Select the text that will be linked to the PDF
- Click on the Link icon in the toolbar
The Link box will be displayed
- Target field defaults to Same Window. Click the Target drop-down and select New Window
- Leave the Link Style as <not set>

- Click the [Asset Picker] button
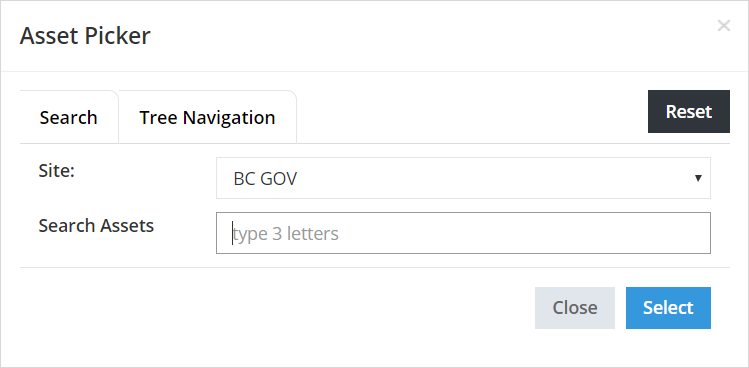
The Asset Picker will be displayed
- In the Asset Picker, search for or use the Tree Navigation to find the relevant asset and click [Select] to choose it. This will close the Asset Picker and return you to the Link box
- Click in the URL: field
- Using the keyboard arrow key or End key, scroll to the end of the URL. Append it with #page= and the target PDF page number
Example: /assets/download/018B91B109444B7B99E0CA8D19FA9E620/#page=6
- Click the Target drop-down and select New Window
- Click [OK] to complete the action
The Link box will be closed and the link will be displayed at the cursor insertion point

Create an anchor to a specific destination in a PDF document
To link to a specific destination in a PDF, add #nameddest=destinationname to the end of the URL, where 'destinationname' is the name of the destination set in Acrobat.
- For example, https://www.example.com/myfile.pdf#nameddest=chapter1 would link directly to the "chapter1" destination in the PDF
Linking to a destination is more reliable than linking to a specific page because it remains accurate even if pages are added or removed from the document. However, some browsers or PDF viewers may not support the #nameddest feature, which could prevent the link from working as intended.
Always describe which section of the PDF the link points to, in case the direct link doesn't work in the user's browser.
To create an anchor to a specific destination in a PDF document, you must have access to Adobe Acrobat (Professional or Standard).
-
Open the document in Adobe. Navigate to the applicable location within the document
- From the View menu item, select Navigation Panels > Destinations
The Articles/Destinations dialog box will open
- On the Destinations tab, click the Create new destination icon at top-right of the dialog box
- Enter a Destination name and save the PDF
- Upload the PDF to the applicable Assets folder
- Edit the CMS Lite page
- Select the text or image that will be used to link to the PDF
- Click on the Link icon in the toolbar
The Link box will be displayed

- Target field defaults to Same Window. Click the Target drop-down and select New Window
- Leave the Link Style default to <not set>
- Click the [Asset Picker] button and navigate to an internal asset
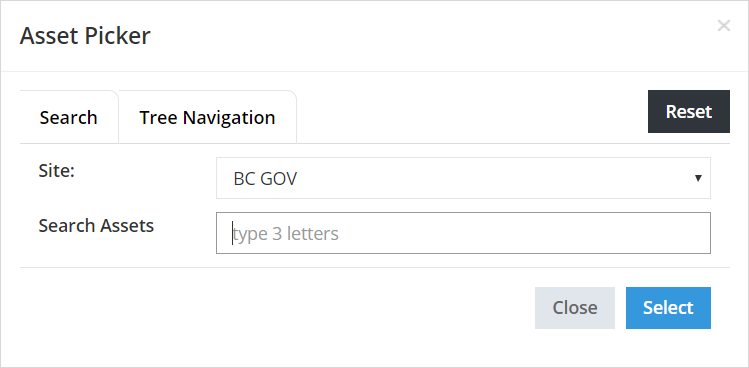
The Asset Picker will be displayed
- Search or Navigate to the applicable asset and click [Select] to complete the action.
The Asset Picker will be closed and the Link box will be re-displayed.
- Click in the URL: field
- Using the keyboard arrow key or End key, scroll to the end of the URL and append with #nameddest= and the destination name
Example: /assets/download/018B91B109444B7B99E0CA8D19FA9E620/#nameddest=usability_standards
- Click the Target drop-down and select New Window
- Click [OK] to complete the action
The Link box will be closed and the link will be displayed at the cursor insertion point

Create a 'call to action' button link
- Highlight the text (less than 40 characters) to be used to create the call-to-action button
- Click on the Link
 icon in the toolbar
icon in the toolbar
The Link box will be displayed

- Target field defaults to Same Window.
- Links to a webpage, both internal and external, should always open in the same window
- Links to other applications, such as PDFs, may be opened in a new window. Click the Target drop-down and select New Window
- Click the Link Style drop-down arrow and select Button

- Click [OK] to complete the action
The Link box will be closed and the button will be displayed at the cursor insertion point

