Radio group

A radio group enables the user to select one option from a mutually-exclusive list.
On this page:
How to use this component
A radio group enables the user to select one option from a list of multiple, mutually-exclusive options. It offers the same basic functionality as a select menu, but does not require the user to interact to see the list of options.
Use a radio group when:
- All of the potential options are pre-defined
- The user can only select one option
- There are fewer than 7 options
If you have a long list of options, consider using a select menu instead. If the user can select more than one option, use a checkbox group instead.
Structure and behaviour
Note: once a user has made a selection, they cannot return a radio group to its unselected state. You can work around this by providing an additional null option (eg. "none of the above".)
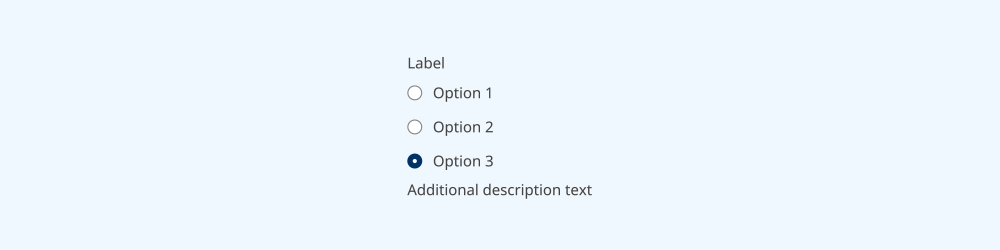
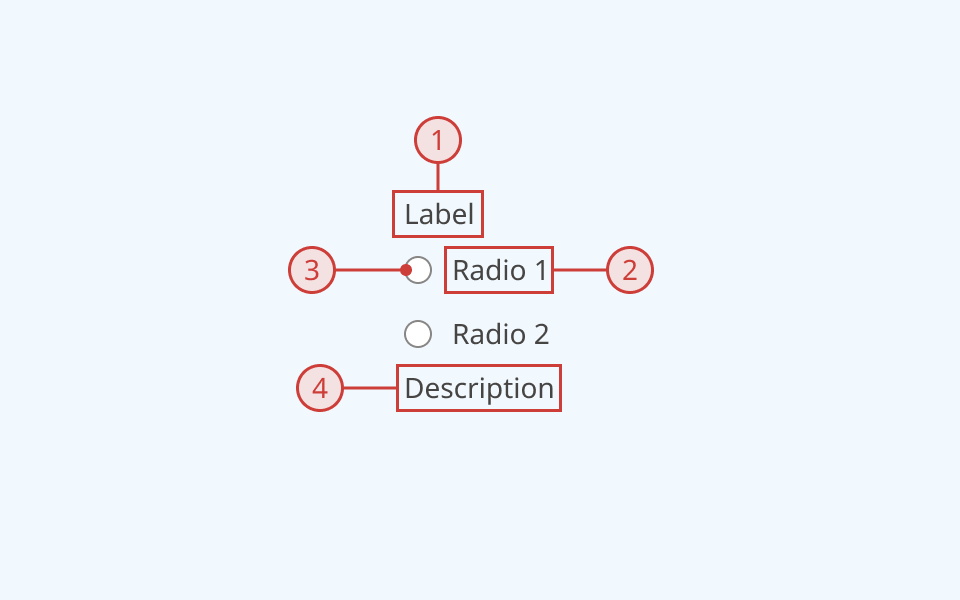
Anatomy

- Group label, to explain the purpose of the input
- Secondary label, indicating whether a selection is required
- Selector
- Selector label
- A text description below the input field, to provide additional helper text (optional)
An error message can also be displayed below the description when needed.
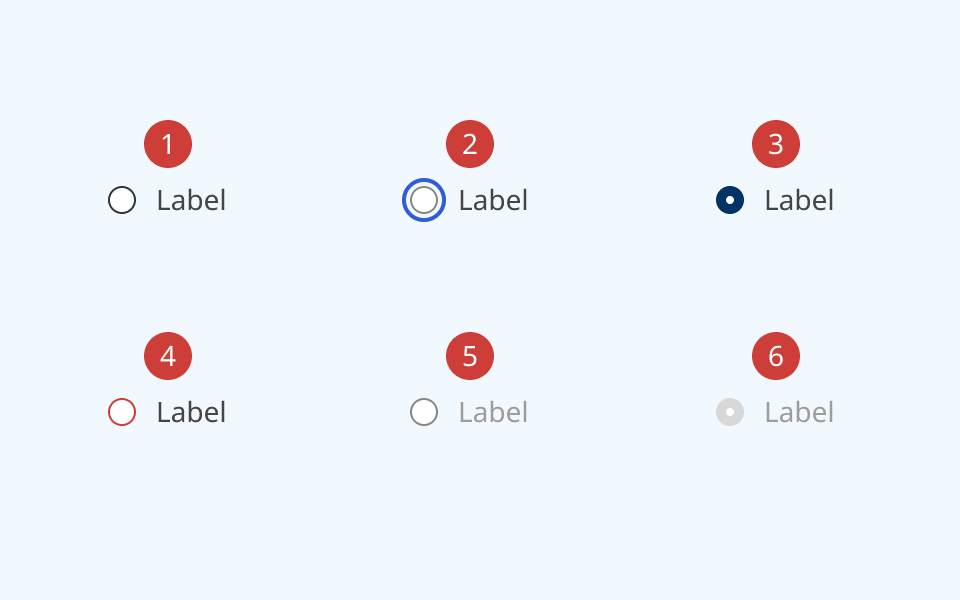
Radio groups support the following states:
- Hover
- Focused
- Selected
- Invalid
- Disabled
- Read-only
Behaviour

- At rest, a radio is in its default state
- When the radio group is focused, an offset blue focus ring appears around the first item in the list
- The user can select the item by clicking/pressing or using the spacebar
- The user can move focus using the cursor or arrow keys
- Moving focus within the list also moves selection
- User can select an item from the list by pressing the selector or label
- When an item is selected, the selector is filled in with a dark blue inner ring
- When the selection is invalid:
- Unselected items receive a red border around the selector
- A selected item receives a red border and fill, and the label text changes to red
- A red error message and icon is rendered below the input
- When one or more options are disabled:
- The selector and label change to grey
- A cursor indicator is shown on hover to indicate that it is disabled
- A disabled option cannot be focused or interacted with
- When a selected radio is disabled, its fill and label change to grey
Design guidance
Design system components are published in a Figma library. Install the library and add it to your project to start using this component.
A radio group has two parts:
- Individual list items, each with a selector and a text label
- The group itself, with label, description and error message fields
Each part has its own set of controls.
If your use case requires hiding the group label, you must also provide a non-visible label using the aria-label property.
Controls
Radio
| Control | Options | Description |
|---|---|---|
| Style |
|
Toggles between selected and unselected states |
| State |
|
Toggles between different interaction states |
| Selected |
|
Toggles between selected and unselected states |
| Show label |
|
Toggles display of text label to the right of the radio |
Radio group
| Control | Options | Description |
|---|---|---|
| Count | Number |
Sets number of options displayed |
| Layout |
|
Sets orientation of radio group |
| Label |
|
Toggles display of the label above the input |
| Description |
|
Toggles display of the description below the input |
| Error text |
|
Toggles display of the error message field below the description |
Technical information
Detailed technical documentation, interactive previews and code samples are published in the B.C. Design System Storybook.
A reference implementation of the radio group component in React is published in the React components library. Install the package via npm to start using the component.
The component is comprised of two subcomponents:
- Radio: an individual list item, with a unique identifier and a text label
- RadioGroup: a semantic wrapper, that labels a group of Radio items and handles data validation and submission
Events and props
The radio group component is a styled version of the React Aria RadioGroup. It uses the Radio subcomponent to populate individual list items. Each component has its own set of props.
Refer to the React Aria documentation for detailed information about:
Accessibility
These summaries reflect the component used as provided. If you modify it, confirm that your changes comply with the Web Content Accessibility Guidelines (WCAG). B.C. government digital services are required to meet the WCAG Level AA standard.
| Requirement | WCAG Success Criterion | Validation |
|---|---|---|
| Make sure visual formatting is represented in the backend code | 1.3.1 (Level A) |
Group label and list are automatically associated via an aria-labelledby attribute |
| Clearly define the purpose of input fields | 1.3.5 (Level AA) |
The radio group has a visible label, used to explain its purpose Note: if you do not use the label property, you must use aria-label to provide a semantic label |
| Make websites keyboard accessible | 2.1.1 (Level A) |
Radio group is focusable and fully operable using only the keyboard, with visual indicators for focused elements |
| Prevent keyboard navigation traps | 2.1.2 (Level A) |
When in focus, the user can exit the radio group by pressing the 'Tab' key |
| Ensure content reads in the right order for people using assistive technology | 2.4.3 (Level A) |
Focus moves through list options vertically from top to bottom |
| Show where the keyboard is active on the screen | 2.4.7 (Level AA) |
Focused elements are indicated with an offset border ring |
| Make sure components can be read and used by assistive technology | 4.1.2 (Level A) |
Group label and list are automatically associated via an aria-labelledby attribute. The list has the "radiogroup" role |
